
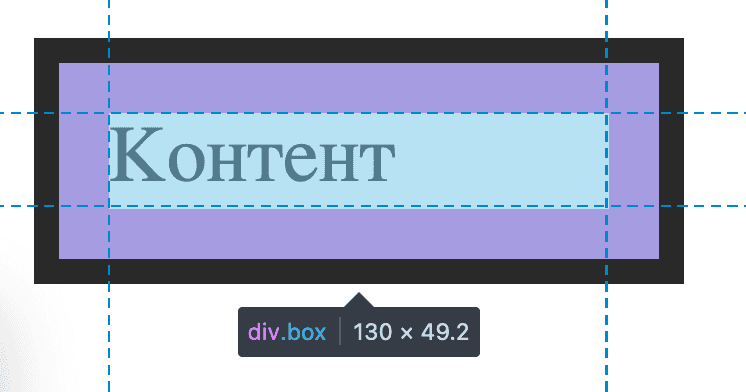
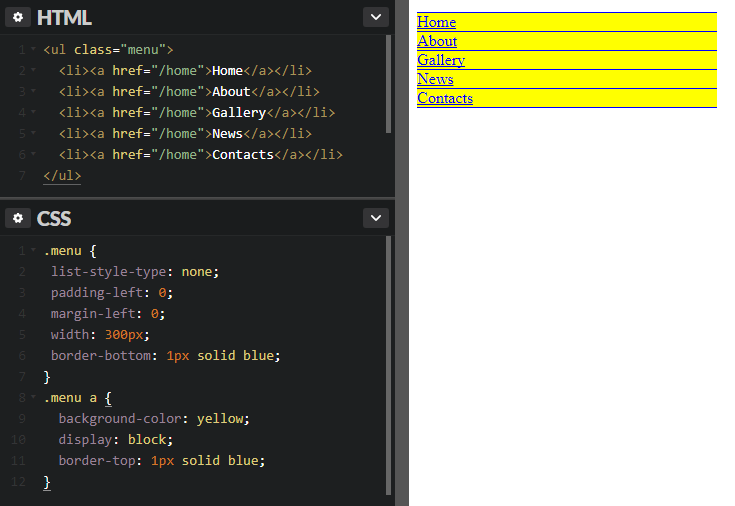
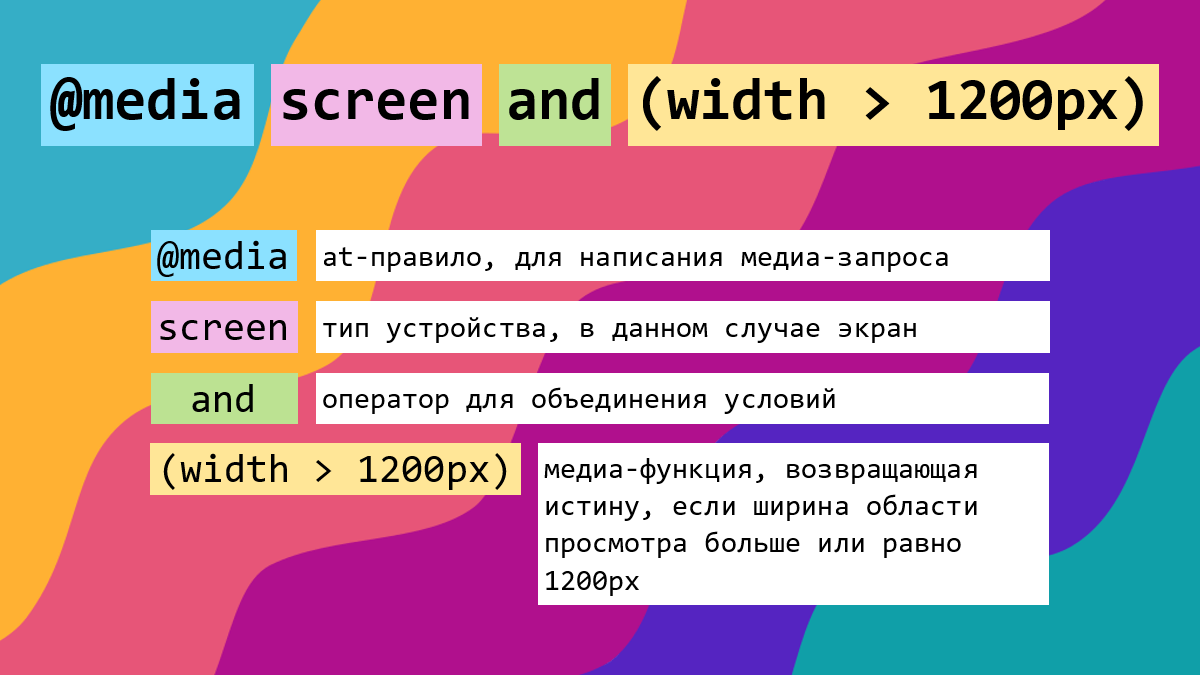
CSS: как задавать размеры элементов на сайте
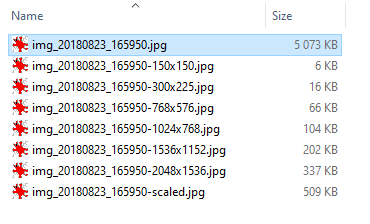
В этом уроке подробно расскажу, что вообще подразумевается под размерами изображений в WordPress и как их можно использовать на своём сайте. Как работать с размерами изображений при создании новой темы WordPress я подробно рассказываю в моём видеоуроке. Допустим, вы загрузили изображение на свой сайт.















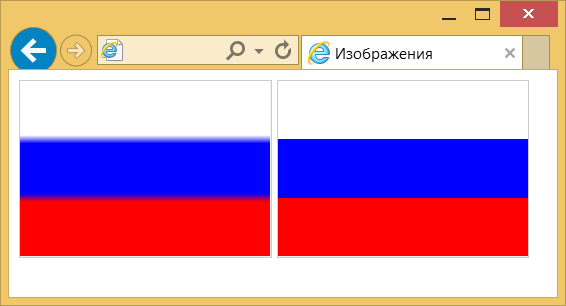
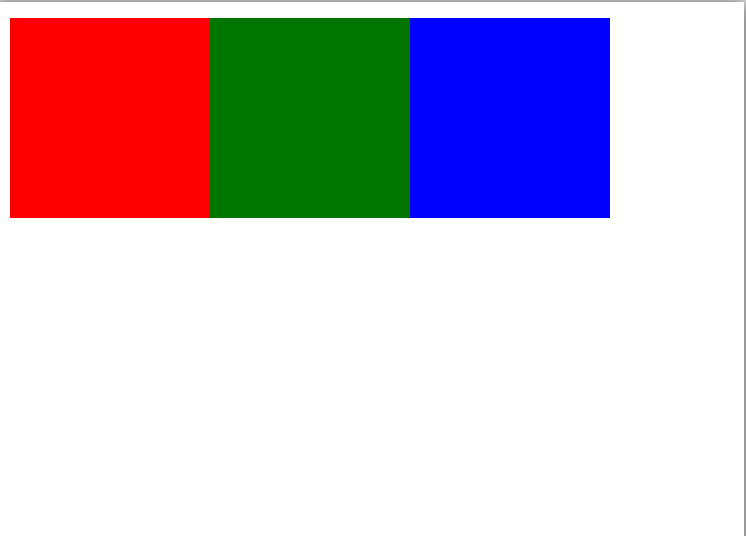
Все сервисы Хабра. Есть картинка непредсказуемого размера, то есть может быть вертикальной, может горизонтальной. Как заполнить блок картинкой без background? Ответ написан более трёх лет назад. Нравится 5 Комментировать Facebook Вконтакте Twitter.













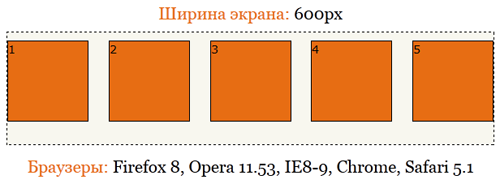
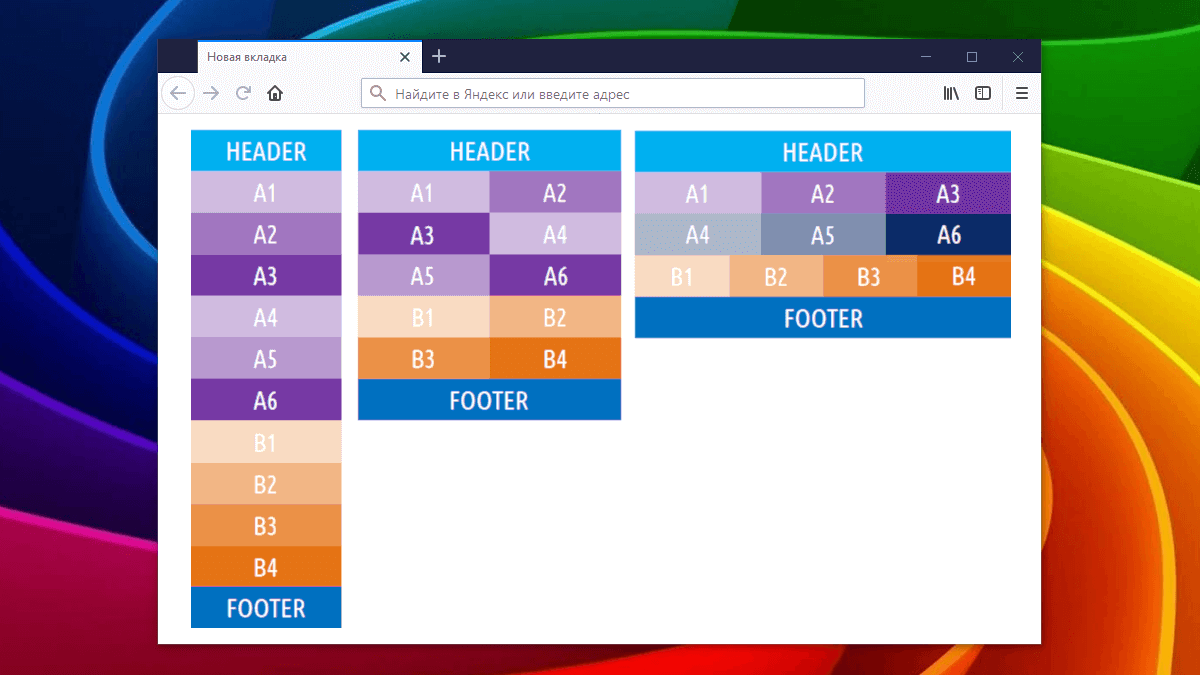
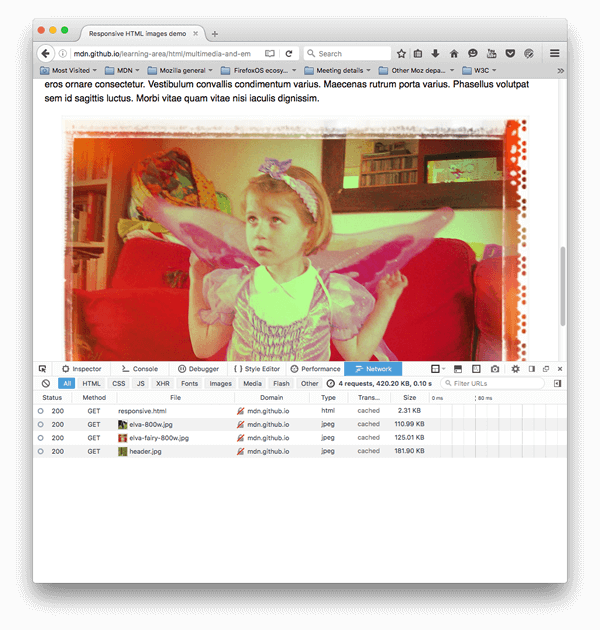
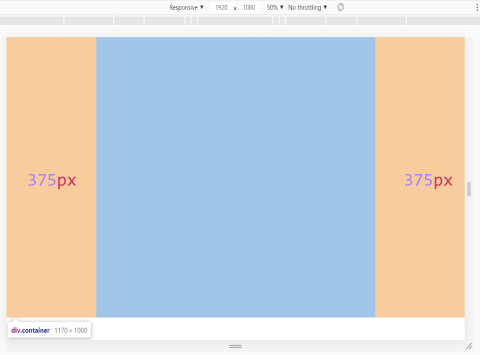
В статье речь пойдет о верстке изображений, причем, не просто изображений, а таких, которые должны быть отзывчивыми. Не секрет, что сегодня большая часть пользователей интернета пользуется мобильными устройствами и мобильным интернетом для того, чтобы получать контент. Ситуация эта не новая и существует много вопросов, которые возникают при желании работать с этим. Все техники, как правило, называются одинаково. Это что-то отзывчивое. Например, отзывчивая верстка или отзывчивый дизайн, или всё то же самое, только адаптивное вместо отзывчивого.