Закруглённые углы (свойство border-radius) | CSS
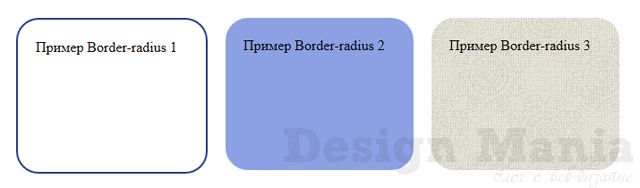
Анастасия Ткачева. CSS-свойство border-radius помогает скруглить углы элемента. Оно особенно полезно для стилизации кнопок, форм, карточек товаров и других элементов сайта.













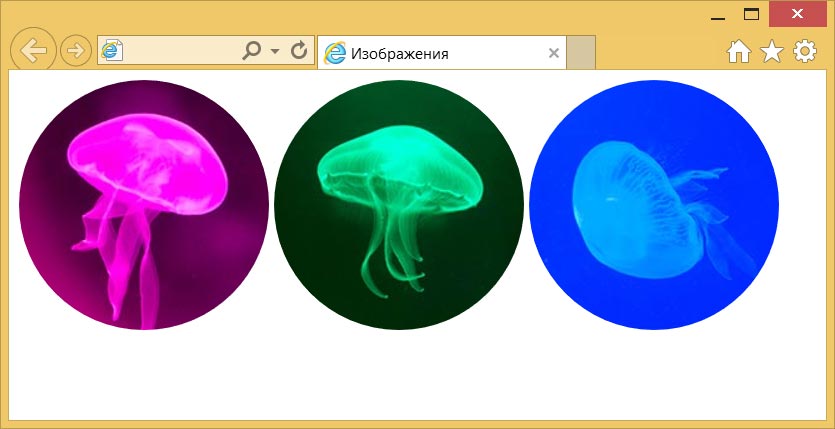
Когда дело доходит до стилизации веб-страниц, есть множество способов сделать фотографии более привлекательными и добавить им особую эстетику. Одним из самых популярных методов является создание закругления углов картинки. Такая техника придает изображению мягкость и смягчает его геометрический вид.














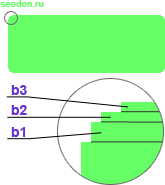
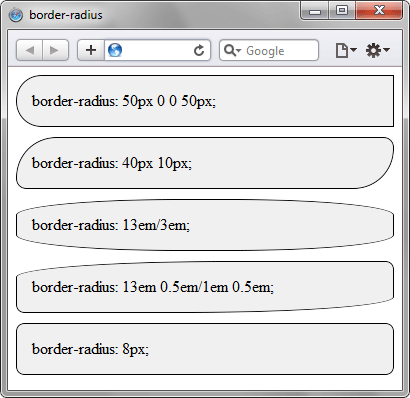
Посмотреть в новом окне: скругленные CSS углы. Посмотреть в новом окне: скругление углов CSS методами. Если вам нужно скруглить только левы углы или только правые углы, или соответственно верхние и нижние, то действительна следующая запись:. В момент написания урока, скругление углов не поддерживают web-браузеры Internet Explorer и Opera. Как будут развиваться события дальше пока не известно.